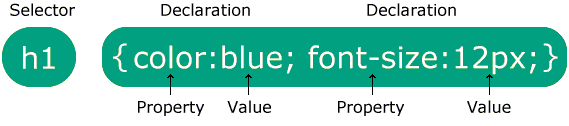
Cú pháp của CSS bao gồm bộ chọn CSS (CSS selector) và một khối khai báo các thuộc tính.
Bộ chọn CSS giúp xác định phần tử HTML mà bạn muốn định dạng, tạo kiểu dáng (style).
Khối khai báo chứa một hoặc nhiều khai báo thuộc tính CSS, được phân tách bằng dấu chấm phẩy ‘;’. Mỗi khai báo thuộc tính gồm một tên thuộc tính CSS và một giá trị, được phân tách bằng dấu hai chấm ‘:’. Các khối khai báo được bao quanh bởi dấu ngoặc nhọn.
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<title>CSS Syntex Examples</title>
<style>
h1 {
font-size: 28px;
color: green;
text-align: center;
}
p {
color: blue;
font-size: 20px;
}
li {
color: purple;
font-size: 18px;
list-style-type: circle;
}
.container{
margin: auto;
max-width: 50%;
}
</style>
</head>
<body>
<div class="container">
<h1>CSS Syntax Examples</h1>
<p>The basic goal of the Cascading Stylesheet (CSS) language is to allow a browser engine to paint elements of the page with specific features, like colors, positioning, or decorations. The CSS syntax reflects this goal and its basic building blocks are:</p>
<ul>
<li>
The property which is an identifier, that is a human-readable name, that defines which feature is considered.
</li>
<li>
The value which describe how the feature must be handled by the engine. Each property has a set of valid values, defined by a formal grammar, as well as a semantic meaning, implemented by the browser engine.
</li>
</ul>
</div>
</body>
</html>
Kết quả
Giải thích ví dụ
h1 {
font-size: 28px;
color: green;
text-align: center;
}
h1là một selector trong CSS, xác định phần tử HTML muốn định dạng là thẻ <h1>font-sizelà thuộc tính CSS, 28px là giá trịcolorlà thuộc tính CSS, green là giá trịtext-alignlà thuộc tính CSS, center là giá trị
p {
color: blue;
font-size: 20px;
}
plà một selector trong CSS, xác định phần tử HTM muốn định dạng là thẻ <p>colorlà thuộc tính CSS, blue là giá trịfont-sizelà thuộc tính CSS, 20px là giá trị
li {
color: purple;
font-size: 18px;
list-style-type: circle;
}
lilà một selector trong CSS, xác định phần tử HTM muốn định dạng là thẻ <li>colorlà thuộc tính CSS, purple là giá trịfont-sizelà thuộc tính CSS, 18px là giá trịlist-style-typelà thuộc tính CSS, circle là giá trị
.container{
margin: auto;
max-width: 50%;
}
.containerlà một selector trong CSS, xác định phần tử HTM muốn định dạng là những phần tử có thuộc tínhclass="container"marginlà thuộc tính CSS, auto là giá trịmax-widthlà thuộc tính CSS, 50% là giá trị
Với những khai báo thuộc tính khác nhau theo đúng cú pháp của CSS, các phần tử HTML sẽ có định dạng khác nhau.